
Bootstrap 5 Hotels listing with filters and sidebar Css grid, Filters, Hotel
Find the Bootstrap sidebar that best fits your project. The best free sidebar snippets available. Design elements using Bootstrap, javascript, css, and html.. Filter elements, sidebar filter panel bootstrap 4. 4 4.0.0. Content + Sidebar BS4. 87 4.0.0. left sidebar bootstrap admin. Free Template. Now UI Dashboard React.

UI Design Tutorial Food Search / Filter HTML CSS BOOTSTRAP YouTube
Posted on Apr 12, 2021 • Updated on Sep 16, 2021 Bootstrap 5 Sidebar Examples # webdev # css # bootstrap # frontend Now that Bootstrap 5 has a Offcanvas component 👏, it makes sense to explore building a Bootstrap 5 Sidebar. Sidebars are often used for vertical navigation, but they can really be used for any content that's an aside to main content.

Bootstrap 4 category filter sidebar Filters, Sidebar, Jquery
Find the best responsive sidebar snippets 📌📌 examples that fits for your web application/project. Hotels listing with filters and sidebar. Anand Vunnam Share. 374.1K. sidebar menu with toggle button.. Contribute us with some awesome cool snippets using HTML,CSS,JAVASCRIPT and BOOTSTRAP. Create Snippet. BBbootstrap. Quick Links.

Bootstrap 3 refine product filter sidebar with collapse accordion with custom checkbox snippet
Add Code. Bootstrap 4 Ecommerce category filter sidebar snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Ecommerce category filter sidebar snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome.

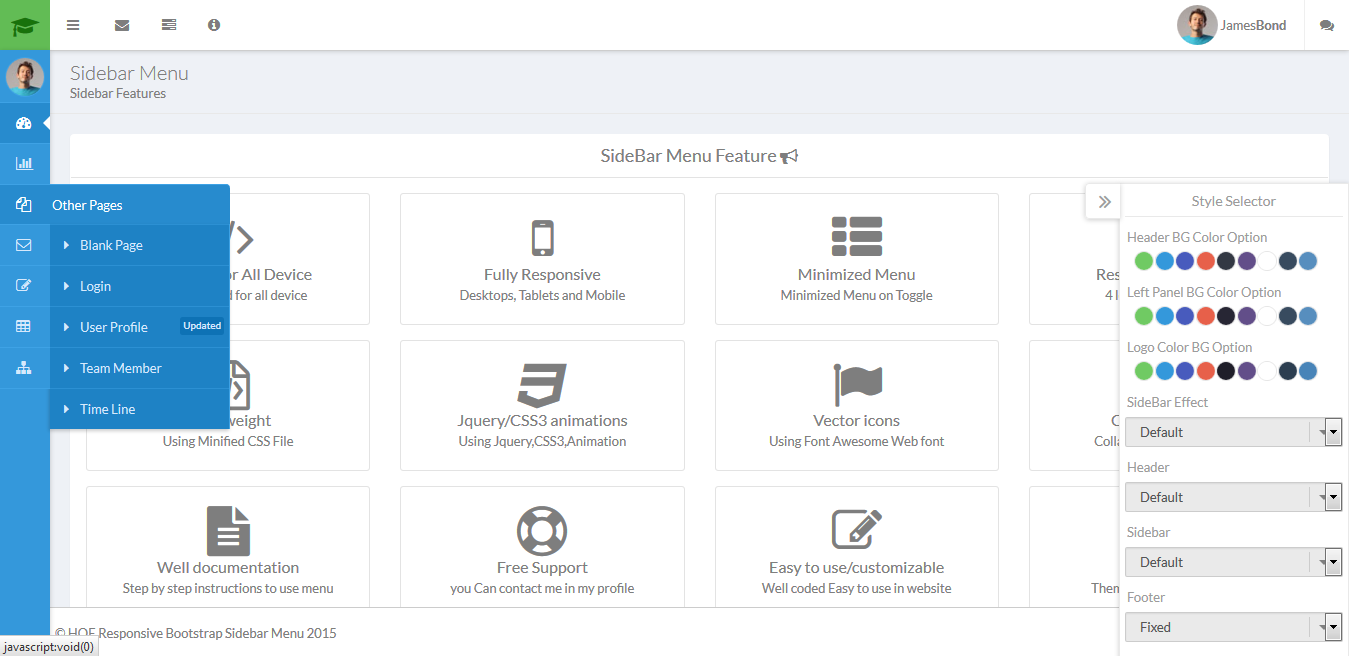
Responsive Bootstrap Sidebar Navigation by logicalstack CodeCanyon
Add Code. Bootstrap 5 sidebar menu with toggle button snippet is created by BBBootstrap Team using Bootstrap 5. This snippet is free and open source hence you can use it in your project.Bootstrap 5 sidebar menu with toggle button snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.

Bootstrap Sidebar Responsives Template fiveBytes Modul und
List group. List group item heading Wed. Some placeholder content in a paragraph below the heading and date. List group item heading Tues. Some placeholder content in a paragraph below the heading and date. List group item heading Mon. Some placeholder content in a paragraph below the heading and date. List group item heading Wed.

Keluargaberbisnis Right Side Navigation Bar Bootstrap 4
Bootstrap 5 Hotels listing with filters and sidebar snippet is created by Anand Vunnam using Bootstrap 5. This snippet is free and open source hence you can use it in your project.Bootstrap 5 Hotels listing with filters and sidebar snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and.

Sidebar filter presses Mak Process
Find the best responsive filter snippets 📌📌 examples that fits for your web application/project. Hotels listing with filters and sidebar. Anand Vunnam Share. 1; Quiz Time Test your. Learn, grow and help others with BBBootstrap. Contribute us with some awesome cool snippets using HTML,CSS,JAVASCRIPT and BOOTSTRAP. Create Snippet.

angularjs I have to create Sidebar using angular and bootstrap but it is not working , kindly
Official Bootstrap documentation does not contain a Sidebar component, but it's possible to create fully-functional side navigation from the existing components, and with the little help of Material Design for Bootstrap - free and powerfull UI KIT. The Sidebar will disappear when the screen size will be smaller than 992px.

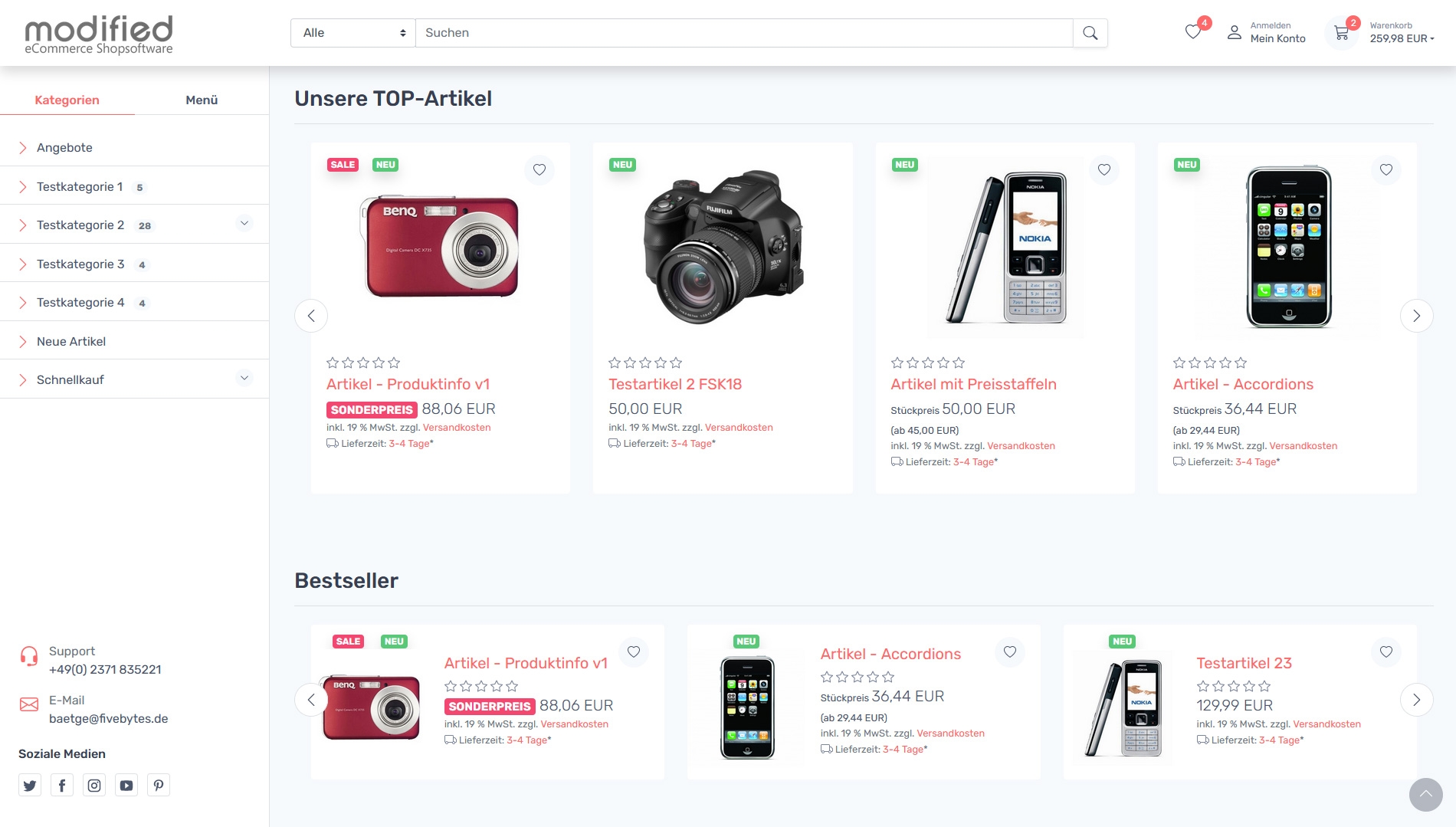
Bootstrap 5 product listings with filters Example
Blog Bootstrap Bootstrap Sidebar Bootstrap Sidebar Published: 1.9.2021 | Last update: 17.1.2022 Today I'd like to show you how to create a collapsible HTML sidebar navigation using Bootstrap 4 with some CSS and jQuery. Since Bootstrap 4 nor Bootstrap 3 don't provide any sidebar menu, we will build 5 separate solutions.

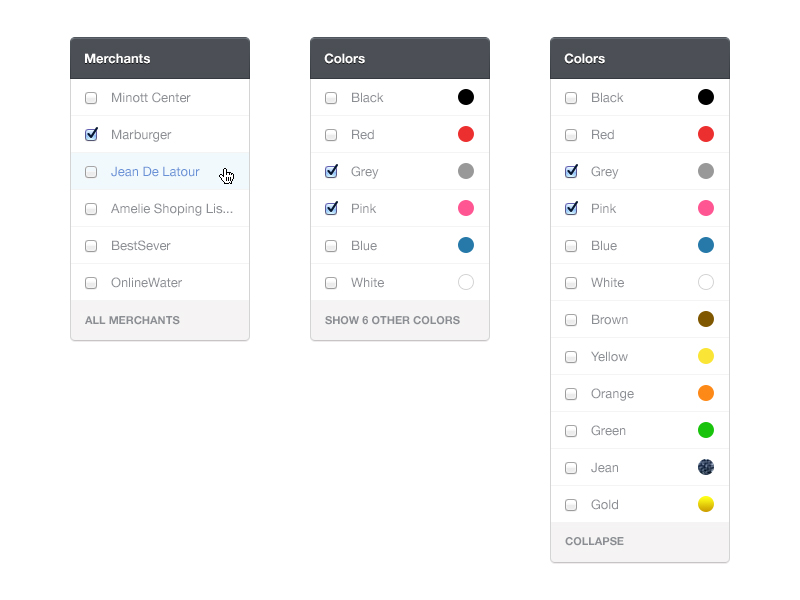
Sidebar Filters by Axel Bouaziz on Dribbble
Bootstrap 4 ecommerce product list with sidebar filters snippet is created by Anand Vunnam using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 ecommerce product list with sidebar filters snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and.

Bootstrap 3 sidebar navigation menu How to Create Bootstrap Sidebar Navigation Menu YouTube
May 9, 2021 Collection of free Bootstrap sidebar code examples: responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. Update of June 2020 collection. 2 new items. BBBootstrap Team April, 2021 Links demo and code Made with HTML / CSS / JS About a code Bootstrap 5 Sidebar Menu with Toggle Button

Bootstrap 4 product list with filters Filters, Javascript
Learn how to customize the appearance of the native <select> elements with Bootstrap v5.0. Find out how to use different sizes, multiple selections, custom styles, and more. Compare with other versions and components of Bootstrap.

10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

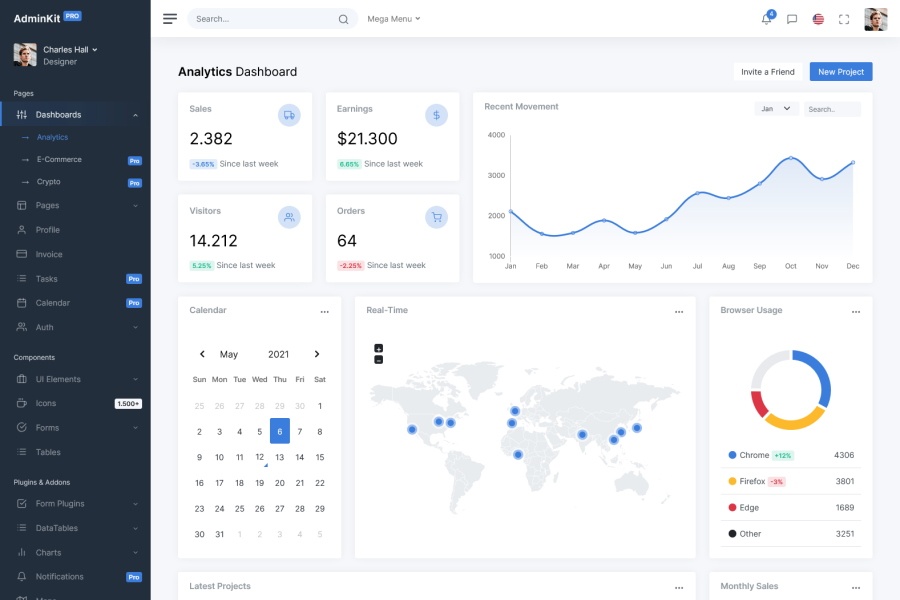
Bootstrap 5 Form Wizard AdminKit
1 Answer. Sorted by: 0. Make sure you use the appropriate tags for everything. To make it mobile you want to add ** < div >** tags with the appropriate headers. < Div col-md-5 > for example would only allow that section to take up 5 columns of space on a medium view, typically a desktop.

Free and Best Bootstrap Sidebar Examples BootstrapDash
Bootstrap example of Filter elements, sidebar filter panel bootstrap 4 using HTML, Javascript, jQuery, and CSS. Snippet by vosidiy